xplain.ux.widget.aggregation.Window
An
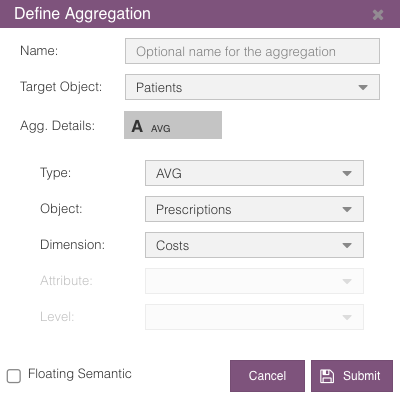
xaggregationWindowis a small widget that represents an aggregation. The aggregation will be depicted and the user may change the aggregation using this UI element.
xaggregationWindowextends Ext.window.Window. Thus, anxaggregationWindowcan be resized, closed, moved, etc.An
xaggregationWindowis a composition of an xaggregationPanel and an xaggregationButton as can be seen in the screenshot.
Please note that this widget does not alter any query, i.e. it does not add / update any aggregation of any query. Instead, this widget fires an event
xplainUXNewAggregationSubmitted(with an added parameter: the request you may want to send to backend to add an aggregation) which you might want to catch and/or if triggers theonSuccessCallbackfunction that you may pass as parameter (again with an added parameter: the request you may want to send to backend to add an aggregation).Instead, you may use this widget to get an instance of ‘Xplain.Db.Aggregation’ and use this object to do whatever you want.
Most of the config options are optional. However, an
aggregationhas to be provided:
aggregation to specify the aggregation
Config Parameters
- name = null
the name of this aggregation dimension.
- onSuccessCallback = null
a callback function that will be triggered if a new aggregation dimension has been created successfully.
- aggregation = null
- An instance of
Xplain.Db.Aggregation(required). Thetypemay be left empty. In this case,a meaningful
typewill be computed and set as default. The aggregation to depict.
- defaultTargetObject = (root Object)
The object that will be displayed as the initial target object in the aggregation dialog. If not set, the root object will be considdered as
defaultTargetObject. Has to be an instance ofXplain.Db.Object