xplain.ux.widget.GridCombo
Provides a combo box that basically takes an attribute’s ID (e.g.
Patient.DoB.Age) as input, and generates a combo box that depicts all (root) states of this attribute.
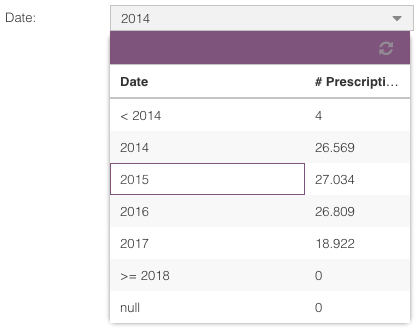
The user may later on trigger a query that fetches the
COUNTof the specified object and depicts this measure.
Example:
var gridcb = Ext.create('xplain.ux.widget.GridCombo', { attribute: 'Person.Gender.Gender', dataBind: true });
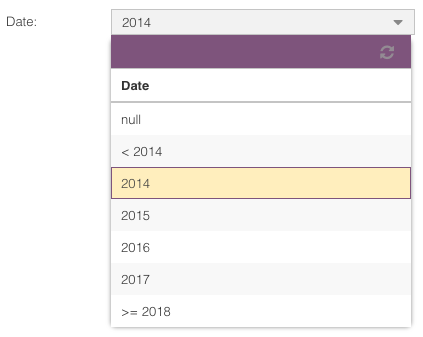
xgridcomboextends [Ext.form.field.ComboBox](http://docs.sencha.com/extjs/6.2.0/classic/Ext.form.field.ComboBox.html). Thus, all properties / methods / etc. like for instanceautoSelect,emptyText, etc. can be used.This widget behaves like a traditional combobox. The user may select ONE of these states. As soon as she selects a state the window will close automatically.
Config Parameters
- dataBind = true
If set to true, this component will be bound to the data the backend returns. This means it will automatically set a global selection in Xplain as soon as the user selects a state in this xgridcombo. The selection will comprise all states currently selected for this attribute. Furthermore, each selection set (within any other component or query) that changes the selection set on this attribute will be reflected here.
- selectionSet = 'globalSelections'
This component will be bound to this selection set. Defaults to ‘globalSelections’.
- traditional = true
If set to true, this component will not have a header nor a title. Thus, it also will not have an option to show the
COUNTof the specified object.